建立於: 7年前 ( 更新: 7年前 )
前言
進行Laravel開發時,有時我們會需要透過npm安裝nodejs的套件,但是偏偏我們系統中的Node又不夠新。或許因某些因素沒法升級,例如要跑舊版的nodejs程式等。
其實我們可以透過簡單的指令,用docker,讓我們就能使用最新版本的node image來掛載host端的/sites資料夾囉。
這麼一來我們就可以隨時執行新版本的npm指令啦。
docker指令
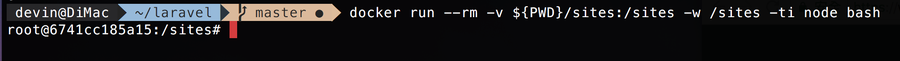
當我們在dlaravel的資料夾時,執行如下指令:
docker run --rm -v ${PWD}/sites:/sites -w /sites -ti node bash
例如使用LTS版本:
docker run --rm -v ${PWD}/sites:/sites -ti node:8.11.4 node npm -v
請讓我來一一進行說明:
run: 用執行一個新的容器。 (Run a command in a new container)
--rm: 容器停止時,自動移除容器。 (Automatically remove the container when it exits)
-v: 綁定掛載一個卷宗。(Bind mount a volume)
這裡代表了,主機端的sites資料夾的資料,會在container內的/sites資料夾被看到。
-w: 預設的工作目錄,這裡設定在/sites,這樣我們進入container後,會在/sites的資料夾內,即是D-Laravel的Projects資料夾。
-t: 分配一個偽終端機 (Allocate a pseudo-TTY)
-i: 保持標準輸入開啟 ( Keep STDIN open even if not attached)
node: 即是我們要使用的image。
bash: 我們要執行在container中的指令。
也就是說,執行上方的指令,我們就可以進入container內囉。

可以輸入ls查看project的目錄。
進入Laravel的Project目錄,
就能輕鬆的npm install或是npm run dev啦。
D-Laravel指令(v1.6.6版)
確認D-Laravel版本。
./console version
D-Laravel release v1.6.6
進入方式
./console node
更簡單吧,而且當您使用./console alias設定為別名時,一樣有效,可以在任意目錄執行。




No Comment
Post your comment