前言
由於Google Chrome 63會強制轉換*.dev的域名為https了,D-Laravel新版的域名變更為*.test。本文說明更新的方式。
手動更新
一、您需手動移除您電腦中的/etc/hosts內的*.dev域名,您需有root權限才可修改系統上的/etc/hosts。您也可以不管他,不過有一些舊的*.dev的域名會殘留在/etc/hosts裡面。
您可透過vim修改,例如: sudo vi /etc/hosts 進行修改。
如果您是D-Laravel的愛用者,整台電腦就只有D-Laravel的docker環境時,您可以簡單執行
./dlaravel uninstall 這會幫您,移除所有的docker images,contianers及/etc/hosts上所有的*.dev設定。
注意,您的電腦內有自己的其他專案的contianer,請千萬不要執行這個指令。
二、完成後,即可在D-Laravel的Project資料夾,執行
git pull 更新。您可能需移除一些dlaravel/etc下的一產生的設定檔,建議直接裝個新的資料夾測試。
三、執行
./dlaravel 即可重建*.test的域名,依您dlaravel/sites資料夾的laravel projects名稱建立。新測試安裝
如果您使用是舊版的D-Laravel強列建議,直接先clone一個新的先來測試看看運作是否正常,例如新的資料夾叫 dlaravelnew 。
1.
git clone https://github.com/DevinY/dlaravel.git dlaravelnew
2.將舊版的data及sites/* (Laravel Project)拷貝到新版本的D-Laravel目錄中(dlaravelnew)。dlaravelnew/data (即是Mysql的資料)
dlaravelnew/sites/(放Laravel Project的地方)
3.使用normal為範本,拷貝出custom版本的docker-compose設定檔。
cp docker-compose-normal.yml docker-compose-custom.yml 4.強制進行softlink,讓docker-compose-custom.yml連結到docker-compose.yml
ln -vsf docker-compose-custom.yml docker-compose.yml 5. 請調整及確認,您舊版本的D-Laravel中的docker-compose.yml使用的php版號與資料庫版號是否與新版本相同。
如果DB的版本新舊差異過大,可能您的db container會開不起來。
6. 執行
./dlaravel ,可依sites內的project資料夾名稱,重新建立域名了。7.
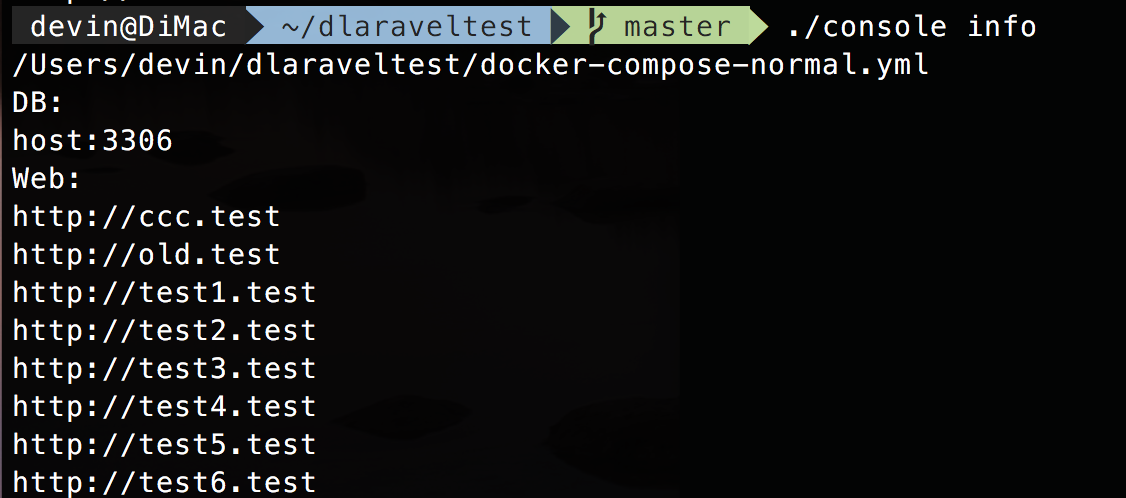
./console restart ,進行測試。8. 正常請況下,您可以使用./console info查看您所有project的域名:





No Comment
Post your comment