建立於: 8年前 ( 更新: 8年前 )
您想透過docker建立持續整合及交付的CI Server給Laravel使用嗎?
在CI Server上執行laravel dusk及phpunit輕鬆搞定自動化測試,及相關記錄。
看完本篇或許您會發現CI/CD有多簡單。
我指基本的運用。
如果您對於持續整合或是持續交付這兩個辭不是很了解,
可以參考下方的連結,我就不在多做說明了。
山姆鍋對持續整合、持續部署、持續交付的定義
GitHub上DevinY/jenkins詳細使用說明:
https://github.com/DevinY/jenkins
(註:這個jenkins內的PHP使用的為PHP 7.1.10,安裝的套件與D-Laravel上的PHP 7.1.x版相同)
PHP已更新至 7.2.6。(2018-06-10)
如果您想要馬上使用,依序執行如下指令即可。
當然您的電腦需有Docker及git基本的。
(MacOS上我確定可執行,Linux可能您需要了解一些docker設定及權限調整才能跑)。
請確認您的主機連接埠未被佔用8080、50000、1915。
請在
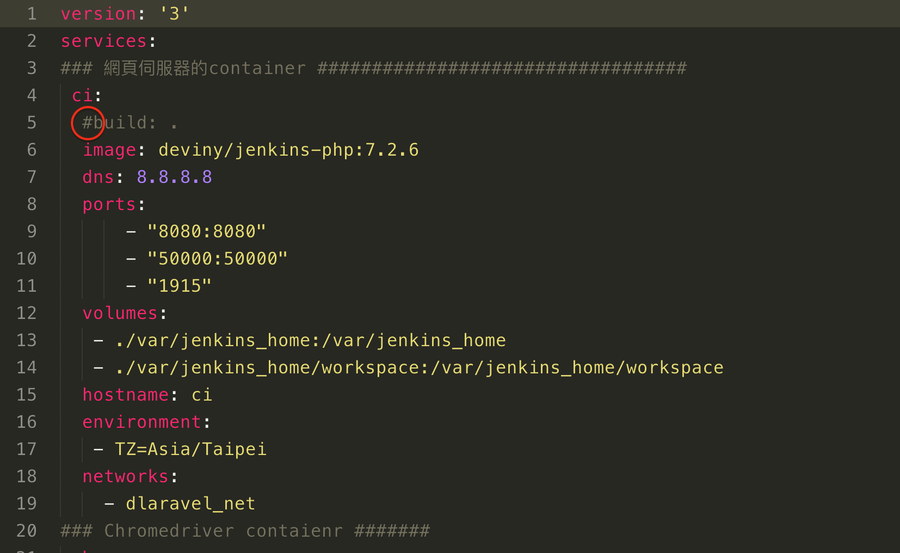
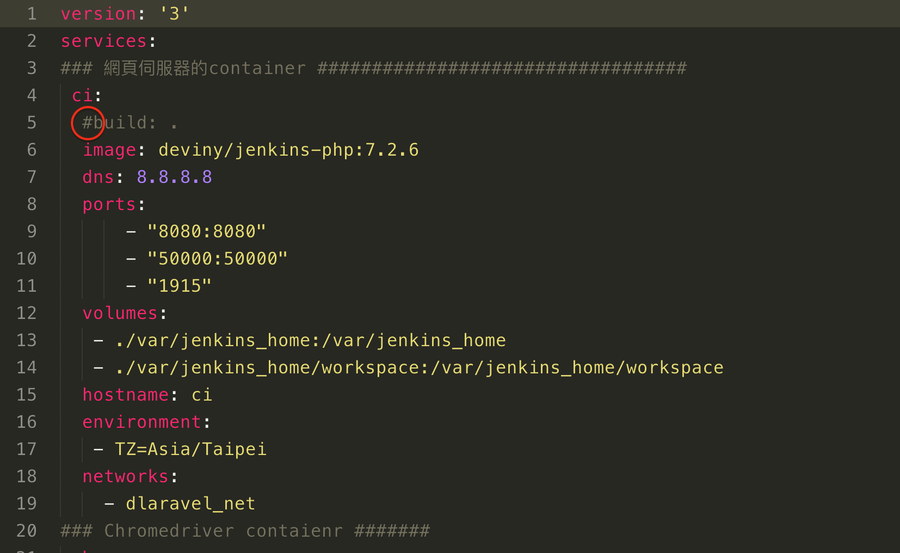
先移除docker-compose.yml中的 #build . 註解,(下圖中build前面的#字號),
再執行
或者,也可以用
說多了,上面懂docker運用的人不是難事,回歸正題,
當我們下載完jenkins的repo,大可直接使用已build好的image,
因此只需執行
docker會進行檢測,看docker-compose.yml中指定的image是否存在我們系統中,
不存在時,就會自動下由我build好並push到Dockerhub上的image(deviny/jenkins:7.1.10),
直接下載來使用,就是說docker會使用該image為模版(template)建立及執行contaienr。
啟動完成後,我們就能用瀏覽器開啟jenkins網址囉: http://localhost:8080。
第一次需進行密碼解鎖,如果是在背景執行(使用-d參數),請用
完成解鎖後,您可使用建議安裝,完成後,畫面會讓我們建立新的使用者,並且進入Jenkins。
另外,所有jenkins安裝的資料都會在jenkins資料夾內的var資料夾。
依docker-compose.yml檔裡面ci service設定,container會掛載在host的var/jenkins_home資料夾,
這樣下啟動container後才能保有原有的環境。
簡單說,弄壞了環境,或是忘了密碼,想重來,我們砍掉var再重新執行一次
(所有的測試的build也都會被下載至var/jenkins_home/workspace)。
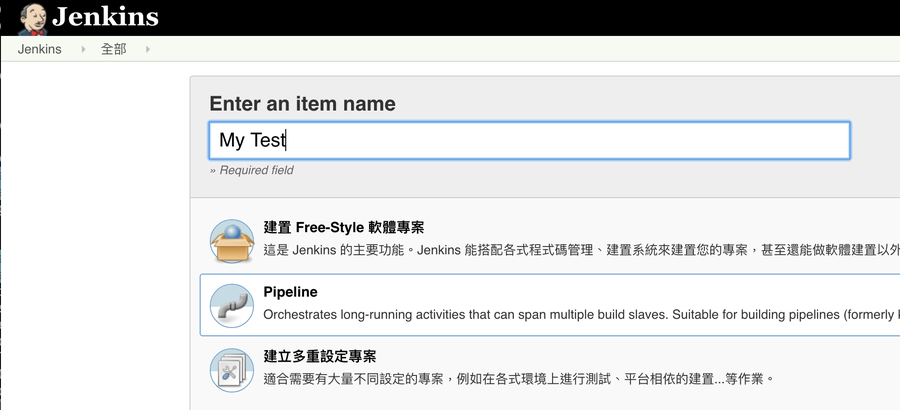
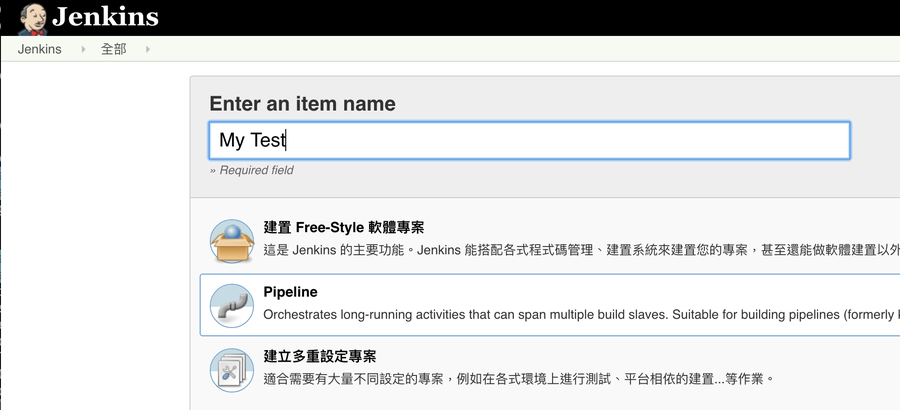
登入Jenkins後,我們就可選擇「新增作業」,再選到pipeline來建立一個jenkins的作業:

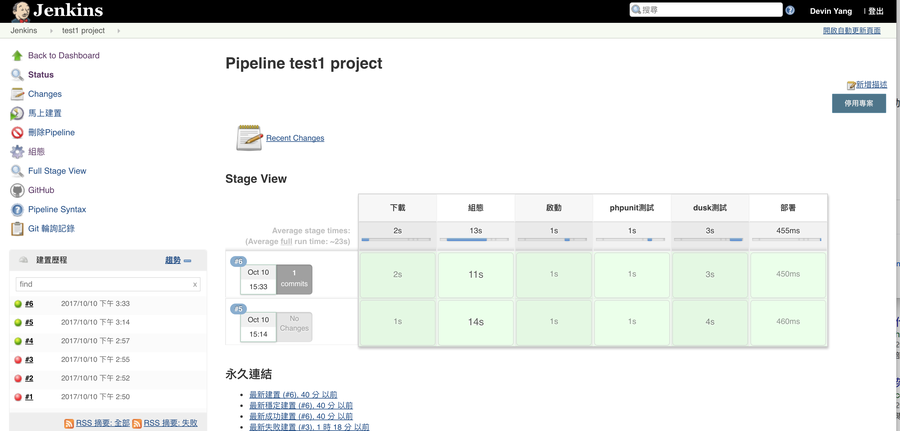
下方是我使用的 pipeline 參考及每個stage說明:
下載:
如果我們不是使用SCM輪循的方式,而是採用url觸發方式時,
可以使用git來進行下載最新版的程式碼(請看下方黑色區塊的git)。
例如: 我們的CI Server沒有真實的對外IP,或許就用輪循讓他自己抓。
組態:
非常簡單,我把測試環境使用的資料及資料庫等設定,放入了.env.example內,這樣就可以給CI Server直接拿來使用囉。
啟動:
這裡很單純的使用php內建的開發用主機,進行Laravel的啟動
測試:
因為Laravel框架,我們要在CI測試操簡單,就直接給他跑下去就對了。
phpunit及php artisan dusk.
部署:
如果都沒有問題,就可以執行部署到遠端主機了。
例如透過rsync,使用加密方式進行差異檔案的更新,
再大的Project基本上也可以在幾秒內完成。
或是目標環境複雜,呼叫遠端的Laravel的Envoy Task Runner,進行部署。
這應該也OK,如何部署還是要依實際環境來決定,
但我相信要佈署的方式有很多的,就看您怎麼做了。

如果需要資料庫相關的測試也沒問題,
因為這個Jenkins也是docker的container,所以我將設定檔,加入到D-Laravel的docker-compose.yml環境中,
並在D-Laravel上建立好jenkins需要工作目錄,
就可以簡單的用D-Laravel來進行資料庫設想關測試了,讓Jenkins內的程式可以連到到db container,
因為使用的是相同的網路 dlaravel_net ,
所以CI service可以輕易的ping到db的service(D-Laravel的database container預設的service name)。
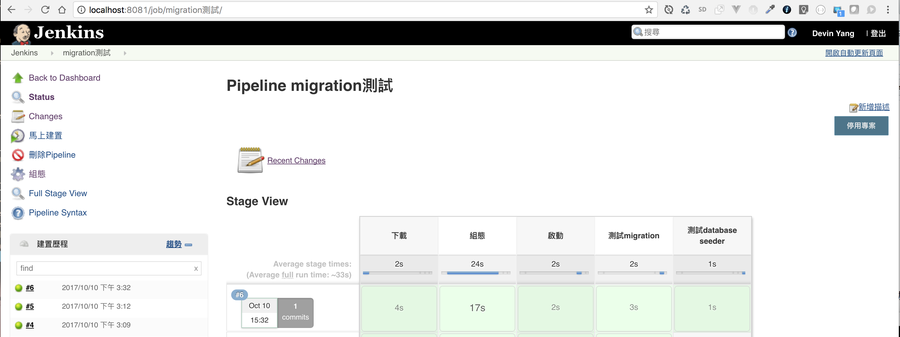
例如:下方的pipeline就是進行migration:fresh及假資料的Insert相關測試。
對Laravel的migration或db:seed了解的人,看到底下pipline的執行方式應該笑出來,
有好多地方指令都非常熟悉,一看應該就知道他在做啥事了,
因為都是laravel上的artisan執行的指令,一模模一樣樣的放到了pipeline上來執行,
對Laravel的開發者,要進行這樣的設定學習曲線應該是零吧。
在下方中的 php artisan migrate:fresh 是Laravel 5.5新提供的功能,
用來移除所有的資料表,並且重新migrate。
因為是測試資料庫,所以每次的執行,都會是乾淨的資料庫,再去產生需要的假資料。
Laravel框架用起來就是爽爽的fu,哦fu英文是罵人的話我改一下是feel。
總而言之,Laravel什麼樣的功能都提供給我們了,測試功能或是建立測試環境及建立假資料的功能。

是不是有發覺在Laravel的環境下,使用CI的自動測試太簡單了,
簡單到這篇標題我都覺的都應該打成,是介紹而不是教學了。
好啦,為了SEO我還是打成教學好比較好..
在CI Server上執行laravel dusk及phpunit輕鬆搞定自動化測試,及相關記錄。
看完本篇或許您會發現CI/CD有多簡單。
我指基本的運用。
如果您對於持續整合或是持續交付這兩個辭不是很了解,
可以參考下方的連結,我就不在多做說明了。
山姆鍋對持續整合、持續部署、持續交付的定義
GitHub上DevinY/jenkins詳細使用說明:
https://github.com/DevinY/jenkins
(註:這個jenkins內的PHP使用的為
PHP已更新至 7.2.6。(2018-06-10)
如果您想要馬上使用,依序執行如下指令即可。
當然您的電腦需有Docker及git基本的。
(MacOS上我確定可執行,Linux可能您需要了解一些docker設定及權限調整才能跑)。
請確認您的主機連接埠未被佔用8080、50000、1915。
git clone https://github.com/DevinY/jenkins
cd jenkins
docker-compose up
題外話,如果您要建立自己的jenkins image,請在
docker-compose up 啟動前,先移除docker-compose.yml中的 #build . 註解,(下圖中build前面的#字號),
再執行
docker-compose up,這樣docker發現您沒有下載該image時,就會自動使用目錄下的Dockerfile,建立jenkins的image了,或者,也可以用
docker build指令,先建立好自己的jenkins image。
docker build -t myjenkins . 記得要調整您docker-compose.yml中使用的image名稱,例如:改成 myjenkins 。
jenkins的image滿大的,您嚐試自己build這個image需要花一些時間才能build完成。

說多了,上面懂docker運用的人不是難事,回歸正題,
當我們下載完jenkins的repo,大可直接使用已build好的image,
因此只需執行
docker-compose up -d 即可。docker會進行檢測,看docker-compose.yml中指定的image是否存在我們系統中,
不存在時,就會自動下由我build好並push到Dockerhub上的image(deviny/jenkins:7.1.10),
直接下載來使用,就是說docker會使用該image為模版(template)建立及執行contaienr。
啟動完成後,我們就能用瀏覽器開啟jenkins網址囉: http://localhost:8080。
第一次需進行密碼解鎖,如果是在背景執行(使用-d參數),請用
docker-compose logs ci 查看解鎖的密碼。完成解鎖後,您可使用建議安裝,完成後,畫面會讓我們建立新的使用者,並且進入Jenkins。
另外,所有jenkins安裝的資料都會在jenkins資料夾內的var資料夾。
docker-compose down 或ctrl+c中斷後,container會被移除,依docker-compose.yml檔裡面ci service設定,container會掛載在host的var/jenkins_home資料夾,
這樣下啟動container後才能保有原有的環境。
簡單說,弄壞了環境,或是忘了密碼,想重來,我們砍掉var再重新執行一次
docker-compose up 即可。(所有的測試的build也都會被下載至var/jenkins_home/workspace)。
登入Jenkins後,我們就可選擇「新增作業」,再選到pipeline來建立一個jenkins的作業:

下方是我使用的 pipeline 參考及每個stage說明:
下載:
如果我們不是使用SCM輪循的方式,而是採用url觸發方式時,
可以使用git來進行下載最新版的程式碼(請看下方黑色區塊的git)。
例如: 我們的CI Server沒有真實的對外IP,或許就用輪循讓他自己抓。
組態:
非常簡單,我把測試環境使用的資料及資料庫等設定,放入了.env.example內,這樣就可以給CI Server直接拿來使用囉。
啟動:
這裡很單純的使用php內建的開發用主機,進行Laravel的啟動
測試:
因為Laravel框架,我們要在CI測試操簡單,就直接給他跑下去就對了。
phpunit及php artisan dusk.
部署:
如果都沒有問題,就可以執行部署到遠端主機了。
例如透過rsync,使用加密方式進行差異檔案的更新,
再大的Project基本上也可以在幾秒內完成。
或是目標環境複雜,呼叫遠端的Laravel的Envoy Task Runner,進行部署。
這應該也OK,如何部署還是要依實際環境來決定,
但我相信要佈署的方式有很多的,就看您怎麼做了。
pipeline {
agent any
stages {
stage('下載') {
steps {
git 'https://github.com/DevinY/test1.git'
}
}
stage('組態') {
steps {
sh 'cp .env.example .env'
sh 'composer install'
sh 'php artisan key:generate'
}
}
stage('啟動'){
steps {
sh 'php artisan serve&'
sh 'php artisan view:clear'
}
}
stage('phpunit測試'){
steps {
sh 'vendor/bin/phpunit'
}
}
stage('dusk測試'){
steps {
sh 'php artisan dusk'
}
}
stage('部署') {
steps {
sh 'echo 可執行rsync哦'
}
}
}
}
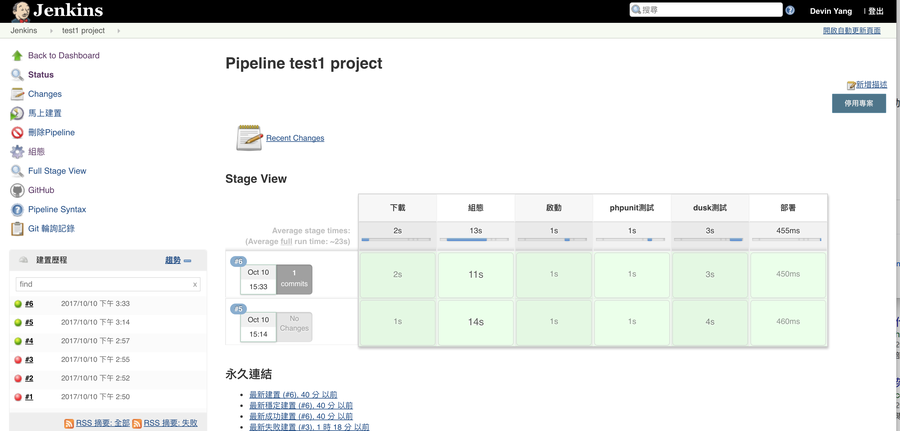
下圖為上方的pipeline實際執行的建置畫面:
如果需要資料庫相關的測試也沒問題,
因為這個Jenkins也是docker的container,所以我將設定檔,加入到D-Laravel的docker-compose.yml環境中,
並在D-Laravel上建立好jenkins需要工作目錄,
就可以簡單的用D-Laravel來進行資料庫設想關測試了,讓Jenkins內的程式可以連到到db container,
因為使用的是相同的網路 dlaravel_net ,
所以CI service可以輕易的ping到db的service(D-Laravel的database container預設的service name)。
### 網頁伺服器的container ##################################
ci:
#build: .
image: deviny/jenkins-php:7.1.10
dns: 8.8.8.8
ports:
- "8081:8080"
- "50001:50000"
- "1915"
volumes:
- ./var/jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
- /usr/local/bin/docker:/usr/bin/docker
hostname: ci
environment:
- TZ=Asia/Taipei
networks:
- dlaravel_net
### Chromedriver contaienr #######
chrome:
image: robcherry/docker-chromedriver
network_mode: "service:ci"
environment:
CHROMEDRIVER_WHITELISTED_IPS: ""
CHROMEDRIVER_PORT: "9515"
cap_add:
- "SYS_ADMIN"
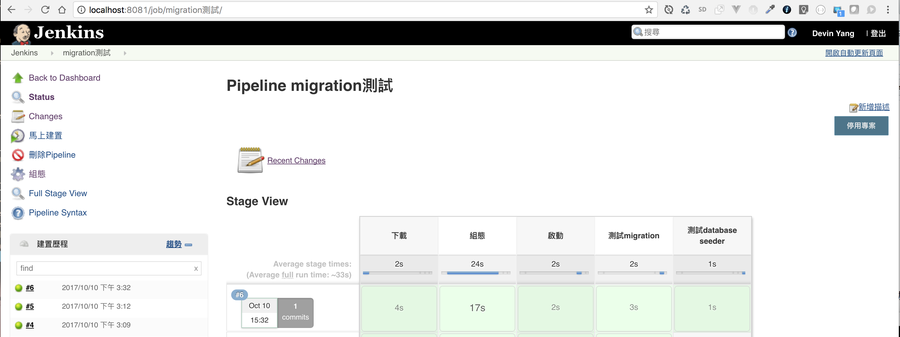
例如:下方的pipeline就是進行migration:fresh及假資料的Insert相關測試。
對Laravel的migration或db:seed了解的人,看到底下pipline的執行方式應該笑出來,
有好多地方指令都非常熟悉,一看應該就知道他在做啥事了,
因為都是laravel上的artisan執行的指令,一模模一樣樣的放到了pipeline上來執行,
對Laravel的開發者,要進行這樣的設定學習曲線應該是零吧。
在下方中的 php artisan migrate:fresh 是Laravel 5.5新提供的功能,
用來移除所有的資料表,並且重新migrate。
因為是測試資料庫,所以每次的執行,都會是乾淨的資料庫,再去產生需要的假資料。
Laravel框架用起來就是爽爽的fu,哦fu英文是罵人的話我改一下是feel。
總而言之,Laravel什麼樣的功能都提供給我們了,測試功能或是建立測試環境及建立假資料的功能。
pipeline {
agent any
stages {
stage('下載') {
steps {
git 'https://github.com/DevinY/test1.git'
}
}
stage('組態') {
steps {
sh 'cp .env.example .env'
// sh 'sed -i "s/localhost/localhost:8000/" .env'
sh 'composer install'
sh 'php artisan key:generate'
}
}
stage('啟動'){
steps {
sh 'php artisan serve&'
sh 'php artisan view:clear'
}
}
stage('測試migration'){
steps {
sh 'php artisan migrate:fresh'
sh 'php artisan'
}
}
stage('測試database seeder'){
steps {
sh 'php artisan db:seed'
}
}
}
}
任何的失敗,都會進行紀錄。
是不是有發覺在Laravel的環境下,使用CI的自動測試太簡單了,
簡單到這篇標題我都覺的都應該打成,是介紹而不是教學了。
好啦,為了SEO我還是打成教學好比較好..




No Comment
Post your comment