建立於: 8年前 ( 更新: 8年前 )
我們通常開發Laravel時,有時會進行欄位驗證,但使用Validator預設的訊息是英文的。
但當然想要有更精確顯示中文訊息顯示,
本文介紹,我如何使用Laravel的Validator自訂中文的訊息。
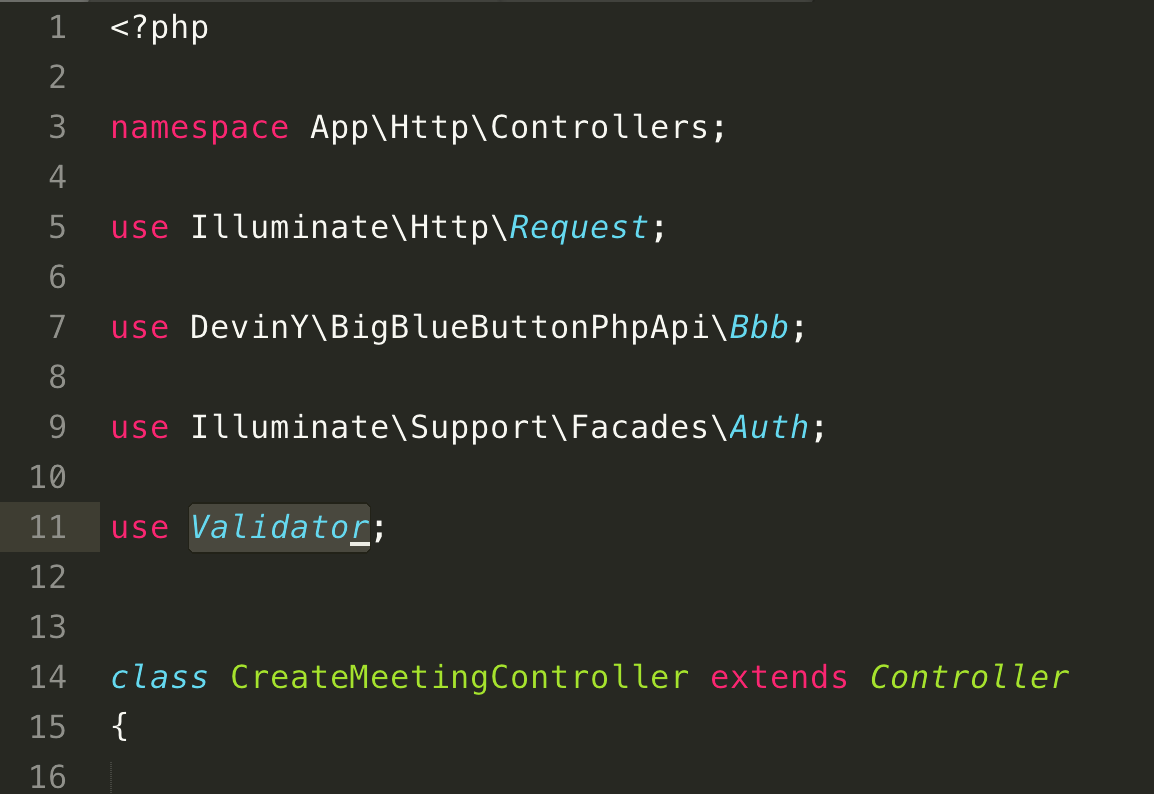
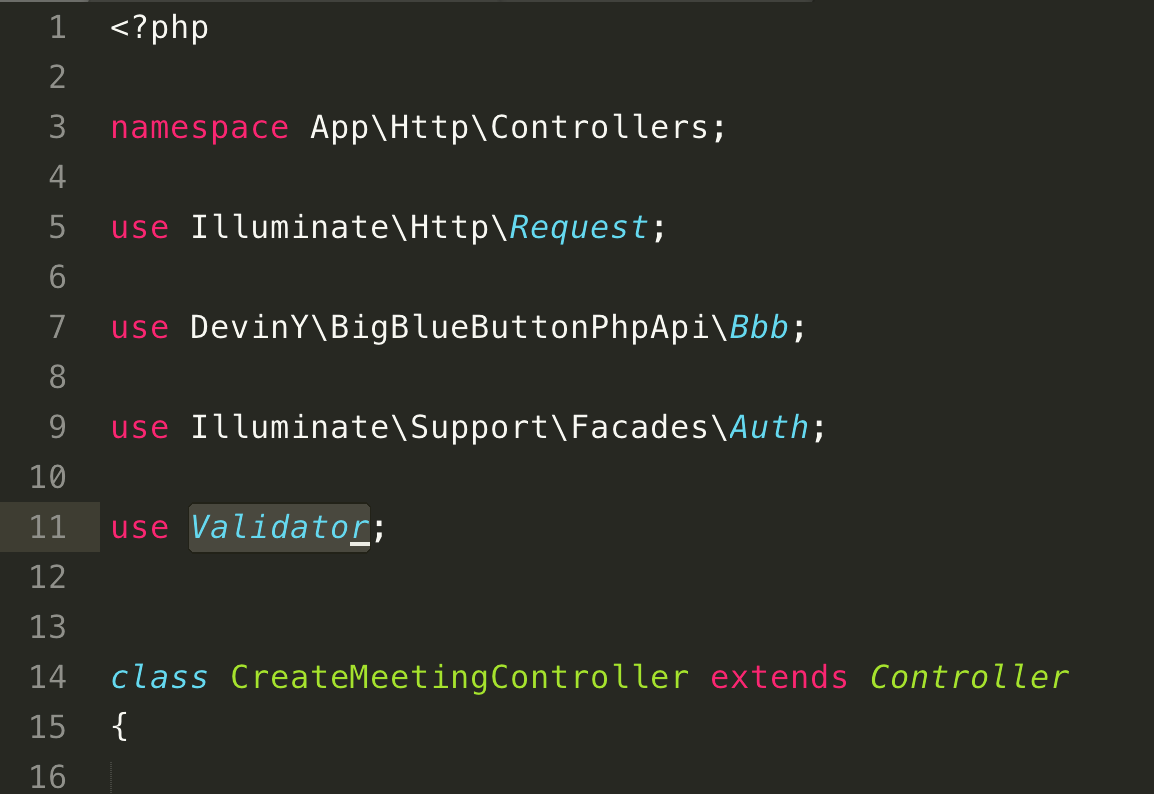
一、首先,在Controller上先匯入Validator

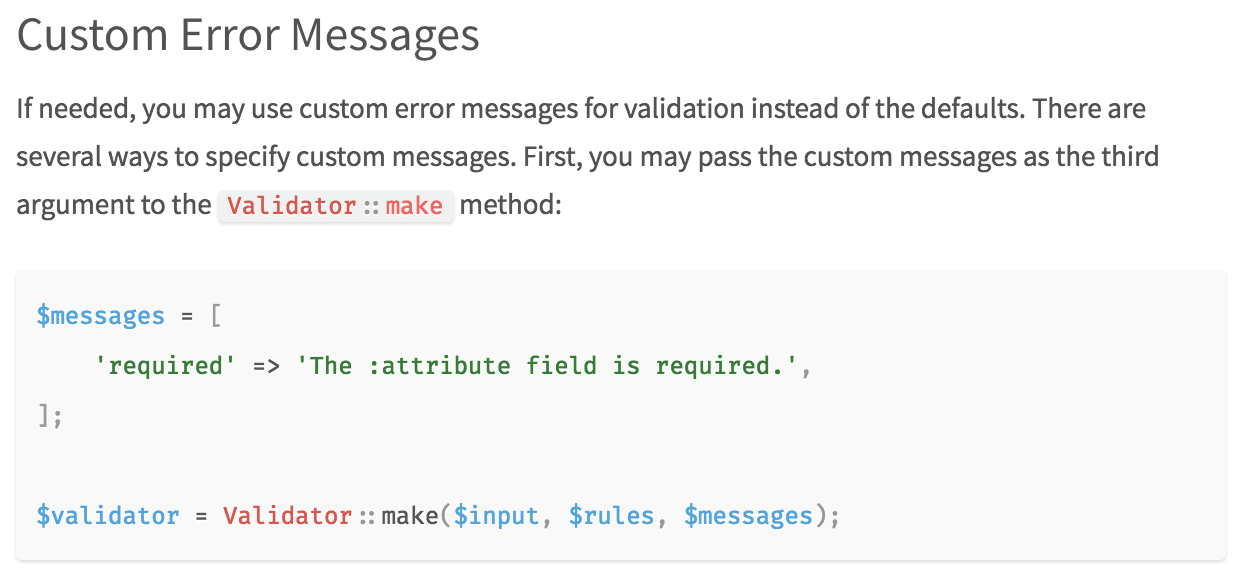
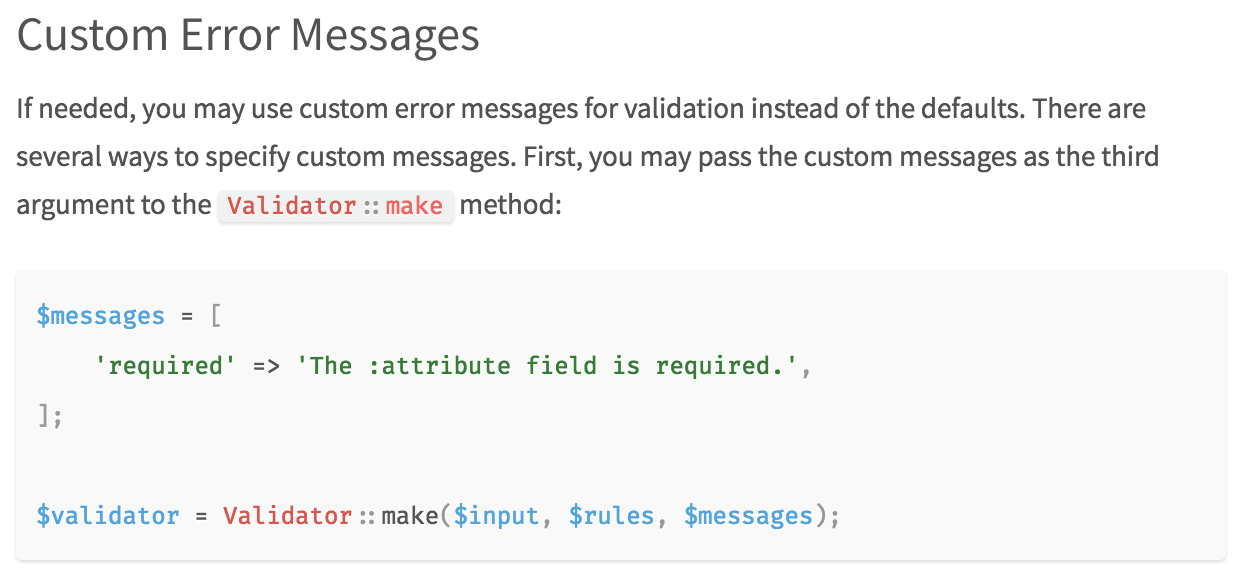
二、Validator可以接受三個欄位,第三個就是自訂的錯誤訊息啦...
詳見,官網Custom Error Messages部份:

https://laravel.com/docs/5.5/validation#customizing-the-error-messages
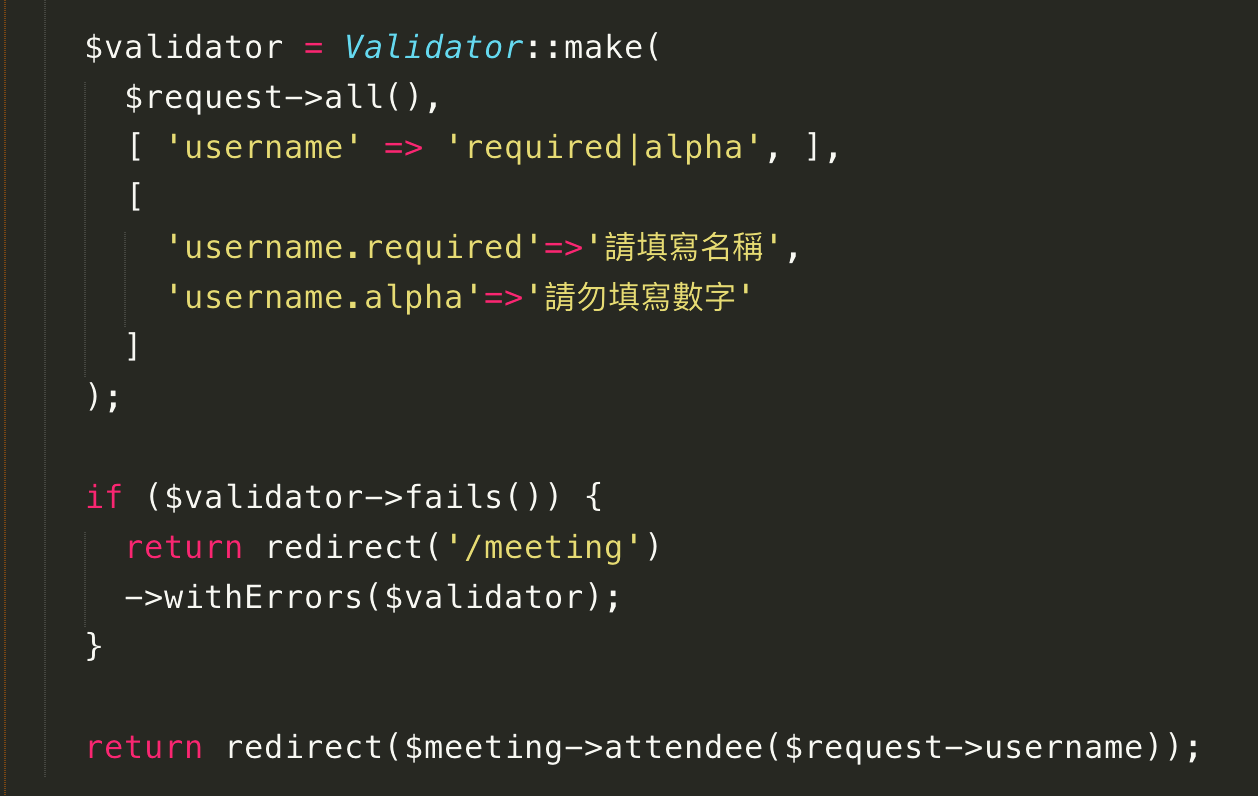
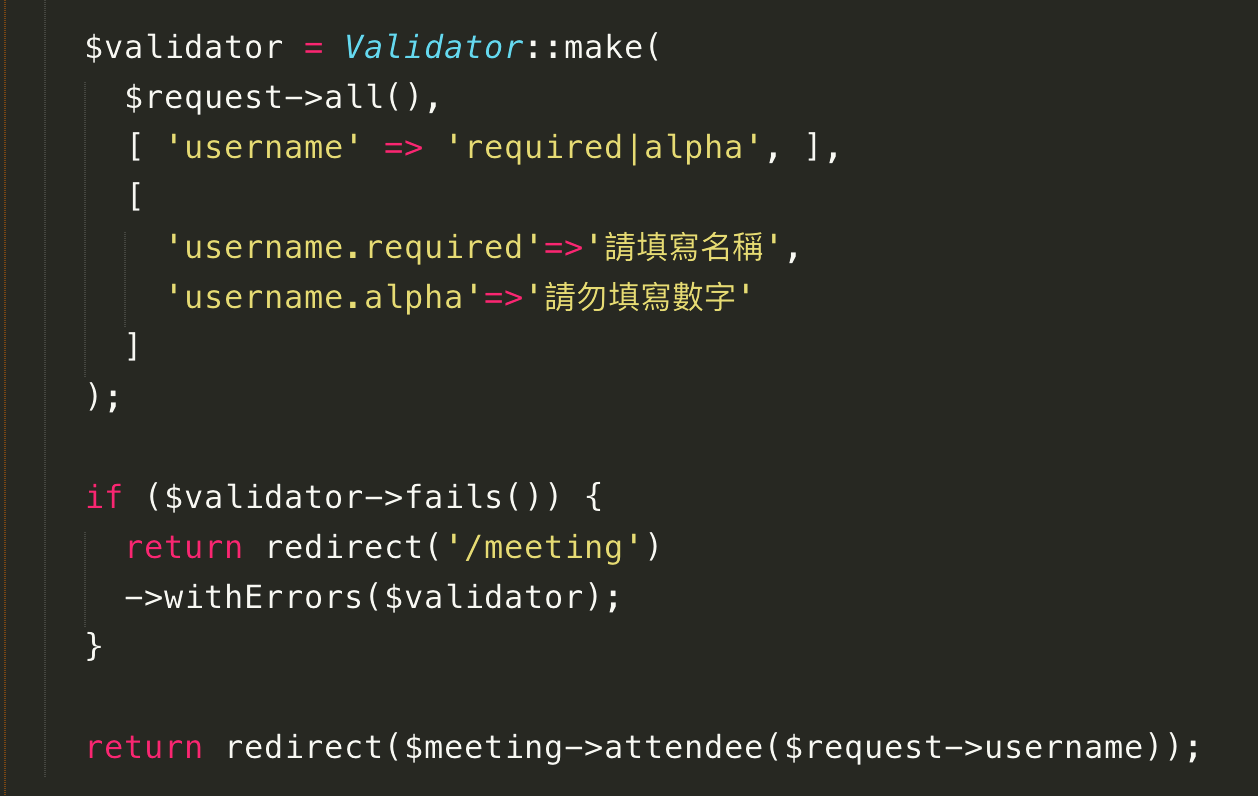
第一個輸入: 表單傳進來的值$request->all()。
第二個規則: 欄位的規則,例如這裡,我username是required必填並且需為alpha。
第三個訊息: 本文重點,自訂的錯誤訊息。
下圖抓我程式中的原始碼:

所以$validator->fails()驗證失敗時,即可導回表單頁面/meeting。
如果沒有驗證失敗,就會呼叫Api,傳入使用者填寫的username名稱,取得進入的網址。
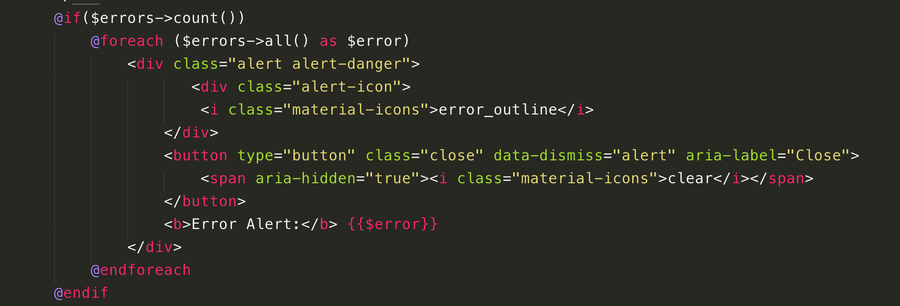
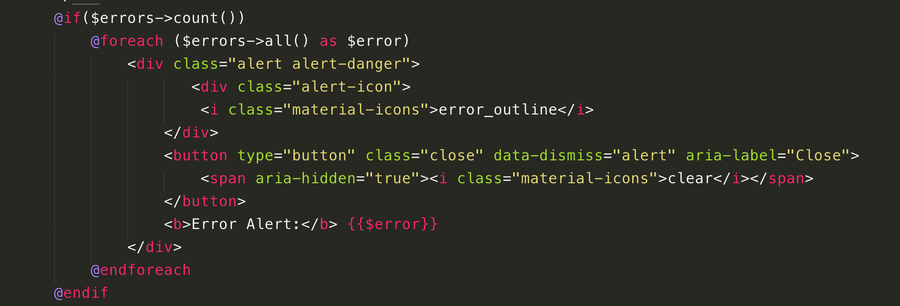
三、在表單blade頁面的程式碼中。
$errors->count()查看是否有錯誤,
使用foreach循環不同的錯誤,
因為可能有多個欄位多種錯誤,{{$error}}則是錯誤的原因。

但當然想要有更精確顯示中文訊息顯示,
本文介紹,我如何使用Laravel的Validator自訂中文的訊息。
一、首先,在Controller上先匯入Validator

二、Validator可以接受三個欄位,第三個就是自訂的錯誤訊息啦...
詳見,官網Custom Error Messages部份:

https://laravel.com/docs/5.5/validation#customizing-the-error-messages
$validator = Validator::make($input, $rules, $messages);可以收三個參數:第一個輸入: 表單傳進來的值$request->all()。
第二個規則: 欄位的規則,例如這裡,我username是required必填並且需為alpha。
第三個訊息: 本文重點,自訂的錯誤訊息。
下圖抓我程式中的原始碼:

所以$validator->fails()驗證失敗時,即可導回表單頁面/meeting。
如果沒有驗證失敗,就會呼叫Api,傳入使用者填寫的username名稱,取得進入的網址。
三、在表單blade頁面的程式碼中。
$errors->count()查看是否有錯誤,
使用foreach循環不同的錯誤,
因為可能有多個欄位多種錯誤,{{$error}}則是錯誤的原因。

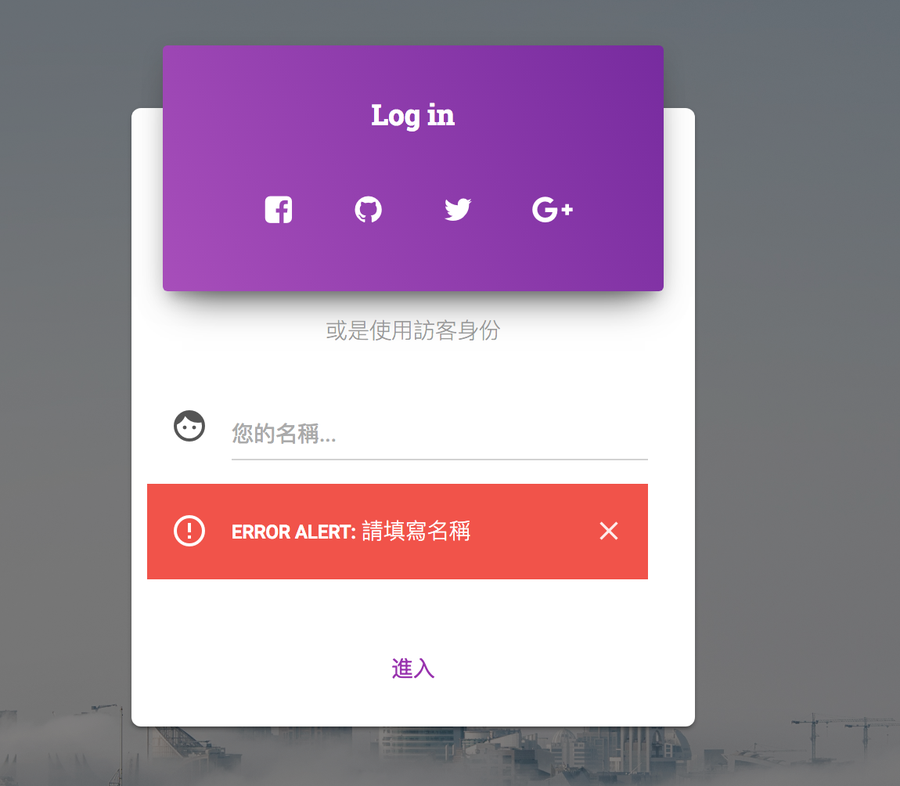
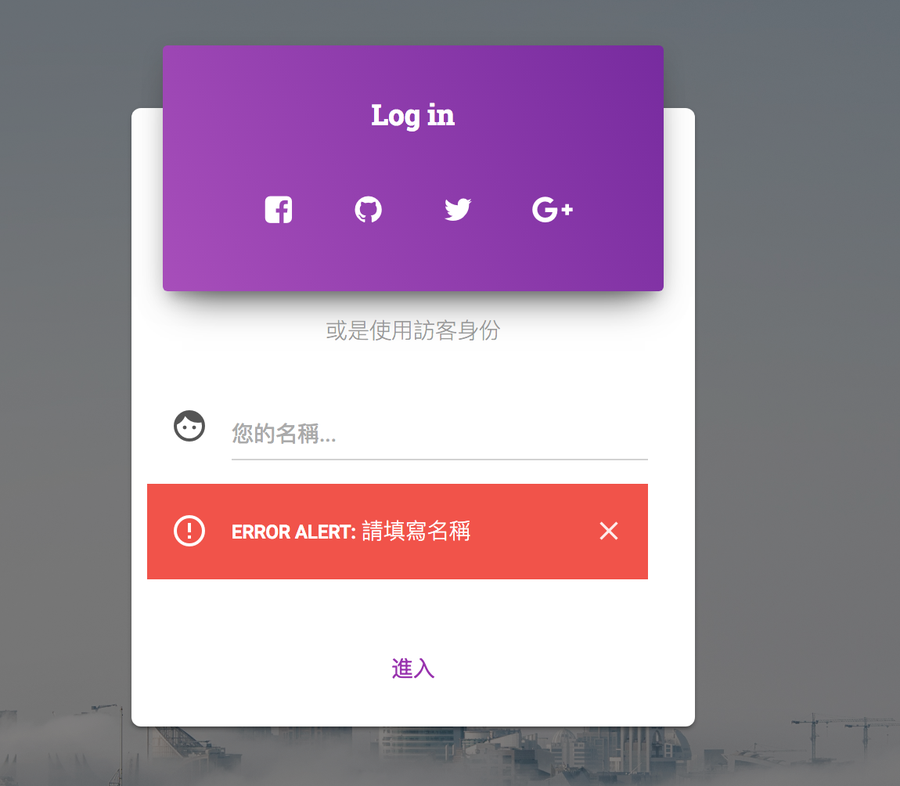
測試
四、壓了「進入」鈕未填寫名稱時,即可出現請填寫名稱的中文訊息囉。

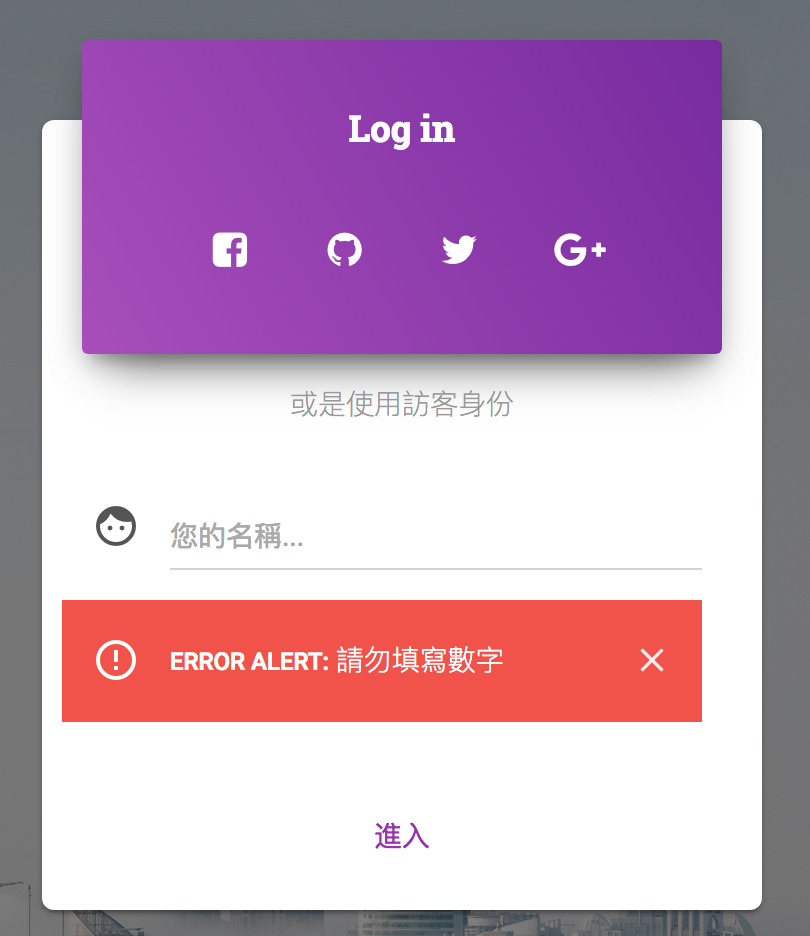
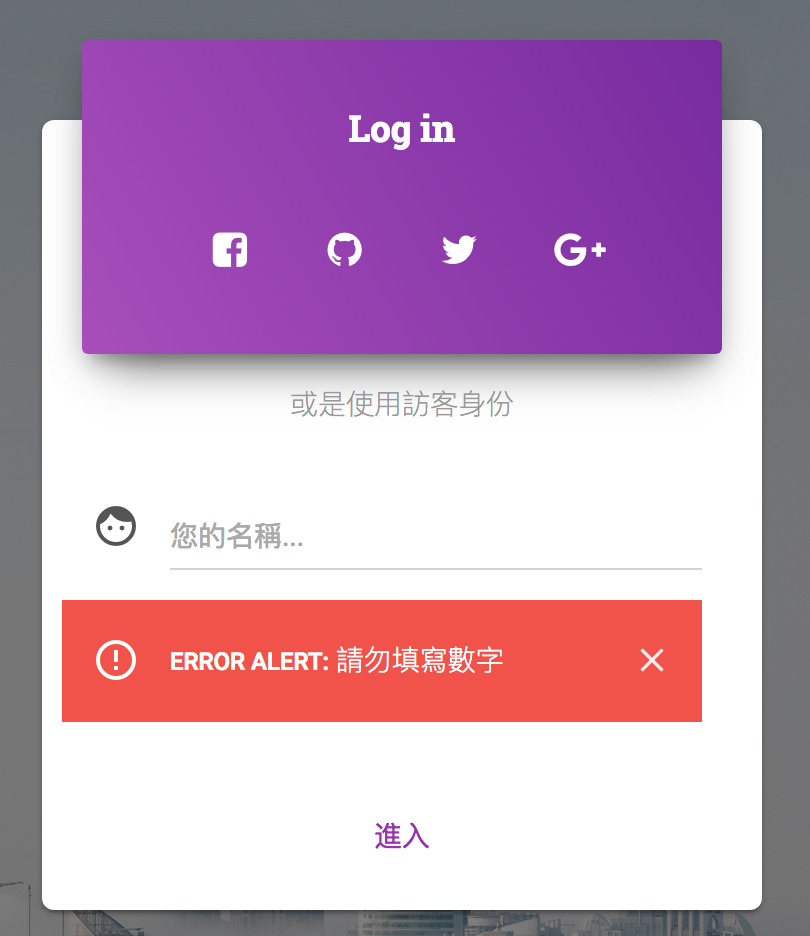
五、如果只填入1234,壓「進入」鈕,就會出現請勿填寫數字的訊息囉。


五、如果只填入1234,壓「進入」鈕,就會出現請勿填寫數字的訊息囉。





No Comment
Post your comment