前言
最好的API是使用Swagger工具建立的,本文介紹如何用docker來執行swagger-ui及editor,讓我們建立出可測試的API文件。
在docker的環境,我們可以很輕鬆的啟動swagger編輯器及使用者介面。
單純Docker
啟動swagger編輯器
docker run --rm p 8082:8080 swaggerapi/swagger-editor
在上方的例字中 ,我補上了 --rm,代表當停止container時,container就會被移除。
可以設定預設是否展開
API_URL載入預設文件。
DOC_EXPANSION設定為預設不展開。
docker run --rm -d -p 8083:8080 -e API_URL=https://raw.githubusercontent.com/DevinY/openapi/master/openapi-jwt.yaml -e DOC_EXPANSION='none' swaggerapi/swagger-ui
在這裡的 -e代表了傳入container的環境變數,可以傳入環境變數,例如預設的檔案。
另外,本文中預設的編輯器及UI分別使用本機的8082及8083埠,如果port被佔用,請依您自己喜好調整。
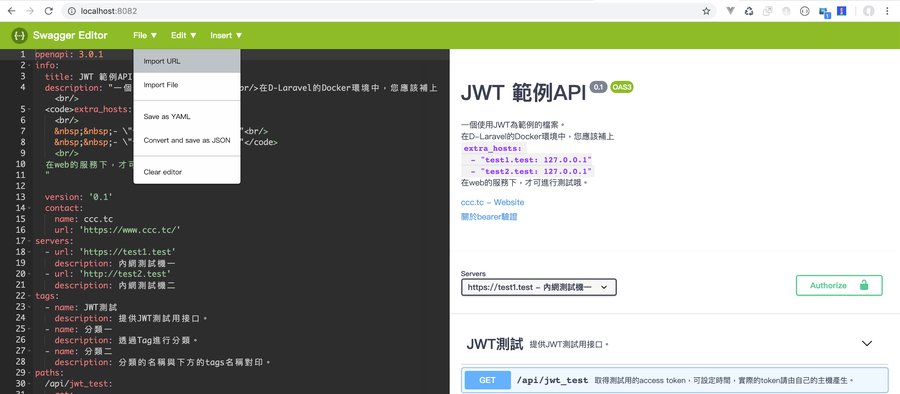
我們可以輕易的在swagger-editor中經由URL或是檔案上傳,匯入json或yaml設定檔。

我這裡提供了一個JWT的Sample,應該可以快速上手,設定上非常直覺。
https://raw.githubusercontent.com/DevinY/openapi/master/openapi-jwt.yaml
一些參考文件:
https://swagger.io/docs/specification/data-models/data-types/
https://swagger.io/docs/specification/describing-responses/
https://swagger.io/docs/specification/describing-request-body/
https://swagger.io/docs/specification/authentication/bearer-authentication/
D-Laravel環境
如果您使用D-Laravel,也可經由D-Laravel的.env載入
或是修改自己的docker-compose.yml檔,依service上的swagger範例,將設定拷到自己的docker-compose.yml中。
D-Laravel於v1.6.18版,已加入swagger-editor.yml及swagger-ui.yml到service中囉。
#===當您使用D-Laravel的.env功能時,請採用D-Laravel所提供的指令控制container!===
#MYSQL_ROOT_PASSWORD=secret
LARAVEL_INSTALLER='container'
DOCKER_SERVICES='docker-compose.yml service/redis.yml service/swagger-editor.yml service/swagger-ui.yml'




No Comment
Post your comment